Добавление картинок в записи блогов, в описания покатушеки т.п.
По многочисленным просьбам решил написать небольшое пошаговое иллюстрированное руководство по добавлению картинок в контент на сайте.
Начнём с того, что картинки делают наши посты и описания покатушек гораздо интереснее и привлекательнее. Согласитесь, что лучше один фотоотчёт к покатушке, чем несколько текстовых описаний. И поглазеть есть на что, и обсудить тестом всегда можно. Но с другой стороны картинки "весят" гораздо больше текста, и могут кушать приличное количество траффика. Поэтому необходимо придерживаться баланса между "красочностью" и "тяжестью" поста.
Я рекомендую все фотографии и картинки, размещаемые на сайте, уменьшать до размера, вписывающегося в 2048х1536. Обычно этого достаточно, чтобы рассмотреть детали фотографии. А полнокачетсвенными изображениями всегда можно обменяться при встрече.
Но и изображения размером 2048х1536 тоже могут скушать приличное количество траффика, если их много в посте. Например, это может оказаться достаточно критичным для тех, кто просматривает Ваш пост через мобильник (мобильный траффик у нас в стране достаточно дорогой) или через dial-up соединение (человек может просто не дождаться загрузки всех Ваших картинок). Поэтому на сайте добавлены и настроены модули Image resize filter и Thickbox, которые позволяют показывать уменьшенную копию изображения при отображении контента, а уже по клику мышкой показывать полную версию.
Чтобы добавить изображение в Ваш пост, его сначала необходимо закачать на сервер. Сделать это можно напрямую при создании поста.
Для вставки изображения в текст служит кнопка "Вставить/редактировать изображение".

Если в момент клика на ней выделено какое-либо изображение, откроется диалог изменения параметров текущего изображения. Иначе откроется диалог для вставки нового изображения.

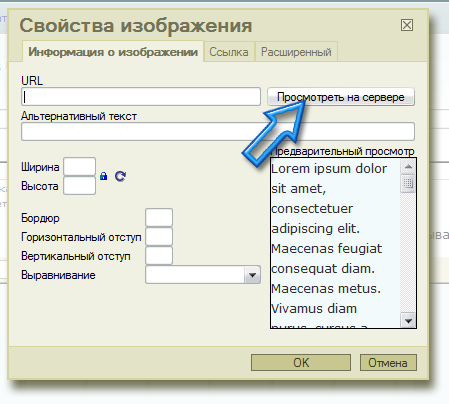
В этом диалоге можно ввести ссылку на изображение на другом сайте или вставить свою, загрузив её на наш сервер. Нам интересен второй вариант, поэтому мы нажимаем кнопку "Просмотреть на сервере". Открывается новое окно с менеджером файлов.

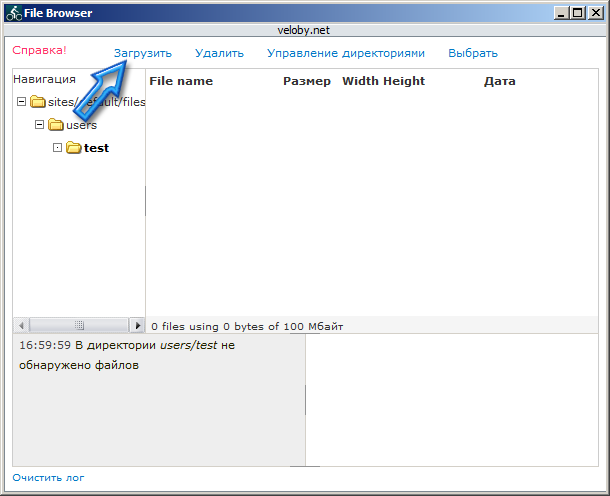
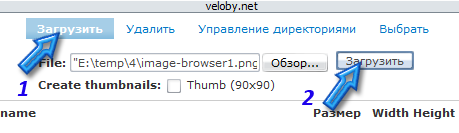
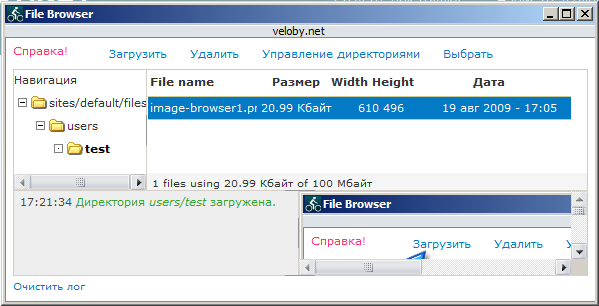
В этом окне нам будет показан список уже загруженных на сервер файлов. Нам интересно загрузить новый файл, поэтому мы жмём ссылку загрузить, выбираем файл на своём компьютере и жмём кнопку загрузить.
После того, как картинка загрузилась, она появляется в списке и автоматически становится выбранной.

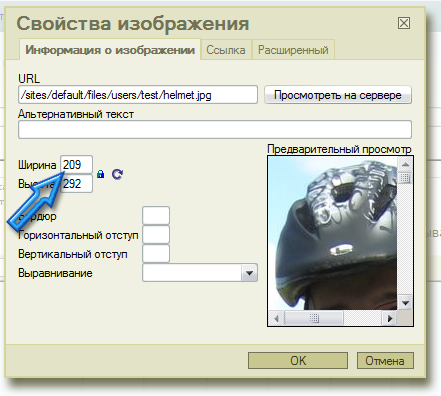
Кликаем ссылку "Выбрать" или кликаем прямо по предварительному просмотру картинки (снизу справа). Диалог закрывается и адрес картинки подставляется в поле URL диалога вставки картинки. А фактические размеры картинки подставляются в поля Ширина и Высота.

Если теперь нажать кнопку ОК, то картинку вставится в текст "как есть". Но нам же хочется добавить немного магии с автоуменьшением картинки. Сделать это ОЧЕНЬ ПРОСТО. Достаточно просто ввести в поля Ширина и Высота новый уменьшенный размер картинки. Причём если ввести только ширину, то высота пересчитается автоматически. Я рекомендую ставить ширину в районе 150-180. Картиночки получаются достаточно маленькими, но на них всё же кое что видно.
После всех манипуляций нажимаем кнопку ОК и получаем вставленную в текст маленькую картинку. Если теперь сохранить Ваш пост, то при клике по картинке она развернётся и покажется с оригинальным размером.
Будут вопросы или пожелания - пишите, попробуем учесть!