Сайт VELOBY.NET
В данном разделе будут собираться статьи, касающиеся нашего сайта: различные описания и пояснения и т.п.
Будут вопросы - пишите.
Добавление картинок в записи блогов, в описания покатушеки т.п.
По многочисленным просьбам решил написать небольшое пошаговое иллюстрированное руководство по добавлению картинок в контент на сайте.
Начнём с того, что картинки делают наши посты и описания покатушек гораздо интереснее и привлекательнее. Согласитесь, что лучше один фотоотчёт к покатушке, чем несколько текстовых описаний. И поглазеть есть на что, и обсудить тестом всегда можно. Но с другой стороны картинки "весят" гораздо больше текста, и могут кушать приличное количество траффика. Поэтому необходимо придерживаться баланса между "красочностью" и "тяжестью" поста.
Я рекомендую все фотографии и картинки, размещаемые на сайте, уменьшать до размера, вписывающегося в 2048х1536. Обычно этого достаточно, чтобы рассмотреть детали фотографии. А полнокачетсвенными изображениями всегда можно обменяться при встрече.
Но и изображения размером 2048х1536 тоже могут скушать приличное количество траффика, если их много в посте. Например, это может оказаться достаточно критичным для тех, кто просматривает Ваш пост через мобильник (мобильный траффик у нас в стране достаточно дорогой) или через dial-up соединение (человек может просто не дождаться загрузки всех Ваших картинок). Поэтому на сайте добавлены и настроены модули Image resize filter и Thickbox, которые позволяют показывать уменьшенную копию изображения при отображении контента, а уже по клику мышкой показывать полную версию.
Чтобы добавить изображение в Ваш пост, его сначала необходимо закачать на сервер. Сделать это можно напрямую при создании поста.
Для вставки изображения в текст служит кнопка "Вставить/редактировать изображение".

Если в момент клика на ней выделено какое-либо изображение, откроется диалог изменения параметров текущего изображения. Иначе откроется диалог для вставки нового изображения.

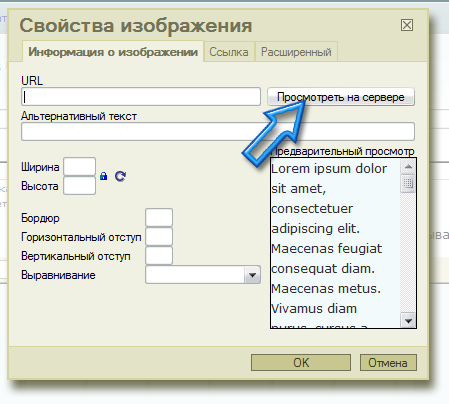
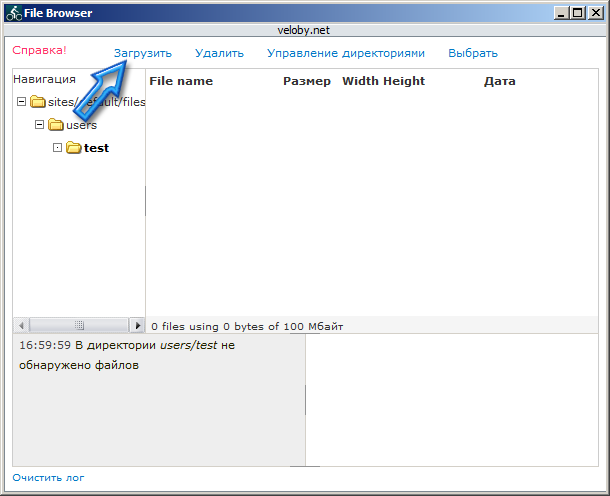
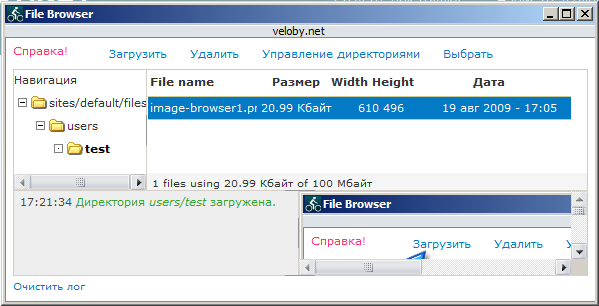
В этом диалоге можно ввести ссылку на изображение на другом сайте или вставить свою, загрузив её на наш сервер. Нам интересен второй вариант, поэтому мы нажимаем кнопку "Просмотреть на сервере". Открывается новое окно с менеджером файлов.

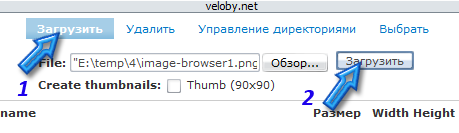
В этом окне нам будет показан список уже загруженных на сервер файлов. Нам интересно загрузить новый файл, поэтому мы жмём ссылку загрузить, выбираем файл на своём компьютере и жмём кнопку загрузить.
После того, как картинка загрузилась, она появляется в списке и автоматически становится выбранной.

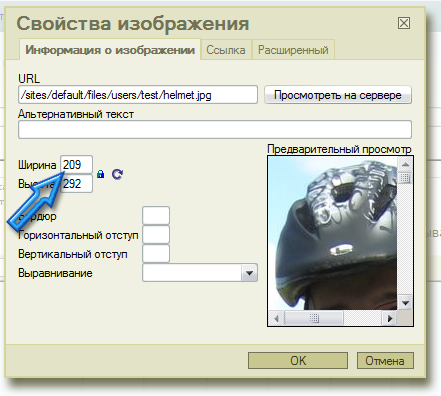
Кликаем ссылку "Выбрать" или кликаем прямо по предварительному просмотру картинки (снизу справа). Диалог закрывается и адрес картинки подставляется в поле URL диалога вставки картинки. А фактические размеры картинки подставляются в поля Ширина и Высота.

Если теперь нажать кнопку ОК, то картинку вставится в текст "как есть". Но нам же хочется добавить немного магии с автоуменьшением картинки. Сделать это ОЧЕНЬ ПРОСТО. Достаточно просто ввести в поля Ширина и Высота новый уменьшенный размер картинки. Причём если ввести только ширину, то высота пересчитается автоматически. Я рекомендую ставить ширину в районе 150-180. Картиночки получаются достаточно маленькими, но на них всё же кое что видно.
После всех манипуляций нажимаем кнопку ОК и получаем вставленную в текст маленькую картинку. Если теперь сохранить Ваш пост, то при клике по картинке она развернётся и покажется с оригинальным размером.
Будут вопросы или пожелания - пишите, попробуем учесть!
Как добавить фотографии в Фотоархив
Мысль пришла насчет фотографий с покатушек в которых я участвовал, после того как несколько раз я не смог получить их по некоторым причинам (не буду рассказывать по каким, суть не в этом).
Предлагаю завести такую традицию - покатались, создали Фотоотчет и внизу ссылку на файлообменник с Архивом (rar, zip) оригинальных фоток. В фотоотчетах обычно выкладываются далеко не все фотографии и порой интересные вещи остаются "за кадром" для тех кто не был на покатушке.
Этот архив( rar, zip ) с лёгкой руки MiSHuTka попадает в наш Фотоархив. (это и есть цель статьи и Традиции, которую я предлагаю завести)
Поехали  ...
...
подразумевается что у нас установлен архиватор WinRAR.
Итак, у нас есть папка с оригиналами фоток. Для лучшего вида и понятности что это за фотки - делаем следующее:
- создаем папки "ГОД" далее в ней папку "ГОД-МЕСЯЦ" далее в ней папку "ГОД-МЕСЯЦ-ЧИСЛО_ЛогинФотографа_Название покатушки". Например: "2011\2011-04\2011-04-30_Allexx65_Ислочь"
- складываем все наши фотки с покатушки в последнюю папку
- возврашаемся к папке "ГОД"
- щелкаем правой кнопкой мыши по этой папке и там у нас дожна быть менюшка "WinRAR\Добавить в архив"
- выбираем этот пункт и далее в появившемся окне жмем OK (обычно никаких дополнительных опций выбирать не нужно)
- рядом с нашей папкой появится уже готовый файл-архив, его и будем загружать на Файлообменник.
Загрузка архива на файлообменник (на примере FREESPACE http://freespace.by/ ):
- перейти по ссылке: http://freespace.by/
- там где фраза "Выберите файл:" нажать кнопку
- выбрать наш файл-архив
- поставить птицу " Я принимаю правила" (можно их и прочитать) и нажать Загрузить ( и подождать пока наш файл закачается на сервер.)
- по окончании загрузки заполнить комментарий к файлу и нажать Активировать файл, после чего нам дадут набор готовых ссылок для нашего файла. Нам нужна ссылка Ссылка для скачивания файла.
- Копируем эту ссылку и делимся ей со всеми желающими. (не забываем отдать ссылку MiSHuTka
 )
)
Вот и всё.
Спасибо всем за внимание, надеюсь наш Фотоархив будет расти.
Удачи ! 
Добавление видео с youtube на сайт
Отличная новость для всех, у кого мобильник (и не только) умеет снимать видео!  Добавил и настроил модуль, который позволяет добавлять на сайт видео с youtube. Далее подробности и пример.
Добавил и настроил модуль, который позволяет добавлять на сайт видео с youtube. Далее подробности и пример.
Для вставки видео используем тег [video:URL] . Вместо URL подставляем ссылку на YouTube, например http://www.youtube.com/watch?v=C0iX1pH2Sls. Должно получиться что-то вроде такого:
[video:http://www.youtube.com/watch?v=C0iX1pH2Sls]
А при показе страницы это преобразуется в такое:
Большое спасибо Google, за его необъятных размеров сервера  . Ждём кучу интересных роликов на тематику сайта
. Ждём кучу интересных роликов на тематику сайта 